Deploying React App to Github Pages
Here, I will discuss how to deploy a react app to GitHub pages. Before moving ahead make sure you have the react app you want to deploy. If you don’t have it, run the following code to create a new app.

Once you have the react application, open the terminal and follow the 5 step process.
Step1:

Install the package called github pages and save it as a dev dependency.
Step 2:
Go to the site called https://github.com/new, this will allow us to create a new repository. It is important to have a repo in order to host your code and for the deployment to work.
After creating the repository, run the following command to connect it to the react project.

repo_url is the URL of the new repository you just created is located.
Step 3:
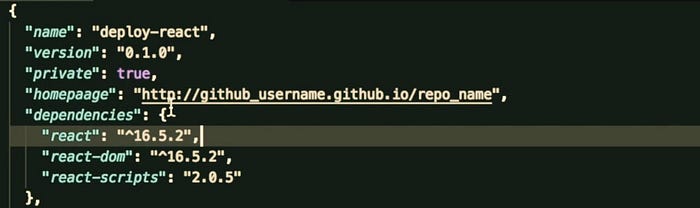
“homepage”: “http://github_username.github.io/repo_name”

Next, head over to the package.json and add key “homepage” and value is a URL, which we will be using to access the application. The key-value pair must be inside the nested object.
Step 4:
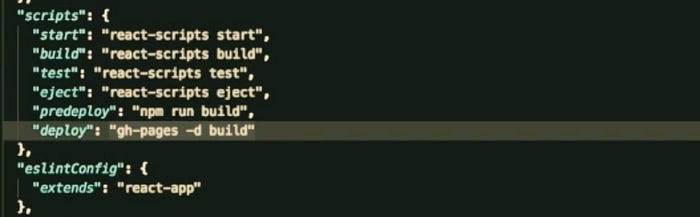
“predeploy”: “npm run build”,
“deploy”: “gh-pages -d build”

Once again in the package.json file find the script section and add two new scripts, predeploy and deploy.
Note: if you’re using ReactRouter, change it to HashRouter, that’s because GitHub doesn’t handle browser router correctly.
Step 5:

Finally, run the deploy command on the terminal. Whenever you run this command, it will go to your GitHub project that you used for this deployment and the package will take every single file you have inside your folder name build and publish it to GitHub pages and create a branch called the gh-pages.
If everything works as expected, everybody should be able to access your react app using the published URL.

👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼👏🏼
